¿Qué es una Arquitectura web y por qué es importante?
Igual que no empezamos a construir una casa por el tejado ni vamos poniendo ladrillos al tuntún, tampoco empezamos una web desde el diseño ni vamos montándola como Dios nos dé a entender (al menos si somos profesionales).
Antes de nada hay que preparar los planos, unos documentos maravillosos en los que definiremos TODO el proyecto.
Eso es la Arquitectura Web, el plano básico que define toda la estrategia del sitio web que queremos construir.
Desde sus apartados hasta su estrategia de posicionamiento, pasando por el enlazado interno y alguna cosa más.
Que no te den gato por liebre
Es común que algunas empresas, buscando abaratar costes, se salten este paso. Un error fatal para el posicionamiento que suele hacer que estas webs queden relegadas al olvido en un rincón de internet.
Y digo que es común porque lleva mucho trabajo de investigación previa y además el cliente final, que no está formado en este ámbito, no suele saber de su existencia. Así que para no profesionales es muy fácil escurrir el bulto y hacer como si esto no existiera.

Yo por mi lado siempre parto de una arquitectura web más o menos intensa en función de cada caso, y se la presento al cliente para que sepa lo que es y que nunca más le puedan dar gato por liebre.
¿Por qué una arquitectura web es importante para el SEO?
Por varios motivos:
- Establece nuestra estrategia de posicionamiento web inicial.
- Ayuda a los usuarios a navegar por nuestra web y llegar a donde más nos interese (formularios, checkout u otras conversiones).
- Facilita que los motores de búsqueda rastreen nuestro sitio correctamente para su indexación (es decir: facilita que aparezcamos en Google, Bing y demás buscadores).
Partes de la Arquitectura Web
Aquí puede haber división de opiniones, y saco a colación una de las palabras preferidas de un buen SEO: DEPENDE.
Y es que, efectivamente, depende. Depende del tamaño y tipo de proyecto que vamos a acometer y de la estrategia que quiera seguirse al respecto.
Podríamos decir que tenemos los apartados «básicos» y otros que llamaremos «avanzados». Y no es por desmerecer unos por comparación con los otros, es por dejar claro que los «básicos» no deben faltar nunca.
DISCLAIMER: Voy a usar terminología técnica en algunos momentos, enlazaré a las definiciones de los términos por si te sirve, no obstante si prefieres que te explique cómo funciona esto del SEO en persona no tienes más que contactarme.
Dentro de los apartados básicos tenemos:
- Jerarquización del contenido.
- Asignación de keywords (palabras clave).
- Meta etiquetas (títulos y descripciones para SERPs).
- Encabezados y contenidos para cada apartado.
- Métricas de las keywords seleccionadas
Y de los «avanzados»:
- Diagrama de flujo o flowchart (cosas del enlazado interno, no te preocupes que abajo te lo explico).
- Investigación de la competencia (brecha de keywords y backlinks) → Eso también te lo explico más abajo
Seguramente me digas: ¡Oye! ¡¿Pero no consideras básico estudiar a la competencia?!
Obvio que sí, eso se tiene que hacer siempre, igual que pensar el enlazado interno. Otra cosa es el grado de detalle de la investigación y el plasmarlo o no en un documento que sirva como herramienta para crear años de contenido para posicionamiento.
Lo dicho: Hay proyectos que lo necesitan, y proyectos que no.
Jerarquización del contenido
Lo primero es saber lo que queremos incluir en la web.
Para eso hay que ver lo que ofrecemos y queremos que aparezca en nuestro portal online, y analizar lo que otros competidores están mostrando.
También podemos ver oportunidades de contenido a incluir tras el primer estudio de palabras clave. Por ejemplo podríamos ver que la gente busca en Google un servicio que podemos ofrecer pero que no se nos había ocurrido ofrecer en un primer momento.
Una vez tenemos claro lo que queremos incluir toca establecer un orden, una jerarquía.
¿Qué contenido es más importante? ¿Qué contenido puede estar dentro de otro? ¿Hay cosas que podamos unificar? ¿Qué contenido necesita tener una entidad (URL) propia?
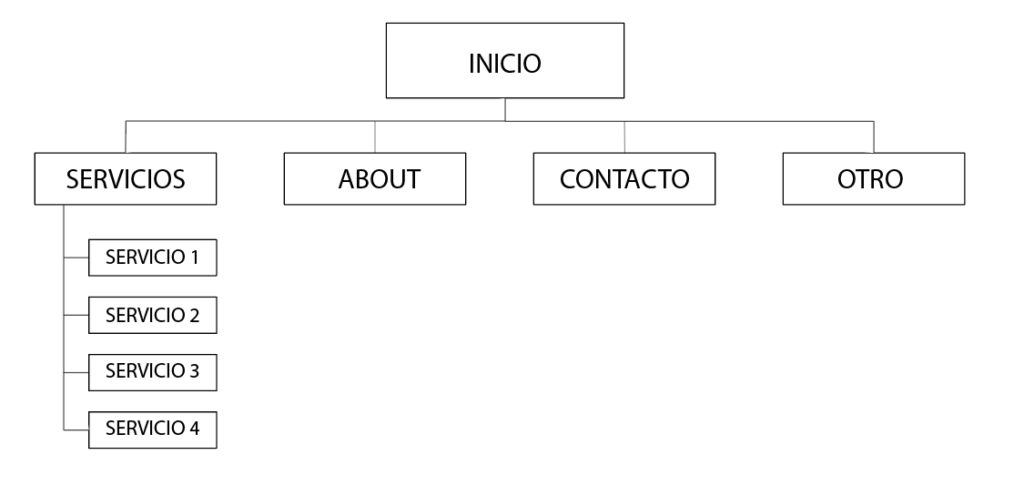
Respondiendo a estas preguntas iremos diseñando nuestra jerarquía de contenidos, que quedará reflejada en un documento parecido a éste (es un ejemplo rápido, no te lo vayas a tomar en serio):

Pues bien, mi documento de jerarquía no se parece en nada a este, porque suelo presentarlo conjuntamente con la asignación de palabras clave y las meta-etiquetas.
Asignación de palabras clave
Llamamos palabras clave a las consultas que hace la gente en los buscadores (principalmente Google).
Esto quiere decir que «arquitectura web» es una palabra clave (aunque esté formada por dos palabras). Igual que «cuántos años tiene jordi hurtado» también es una palabra clave (antes de que lo busques → a día de hoy tiene 67 años).
Pues cada apartado de nuestra web atacará a una palabra clave principal y algunas secundarias.
Lo que hacemos en este paso es simplemente asignar qué keywords va a intentar posicionar cada URL/apartado de nuestro sitio web.
Obviamente estas palabras clave no las sacamos de la nada ni preguntándole a ciegas a ChatGPT. Deberemos emplear herramientas SEO como SemRush o AHREFS para ver cuántas veces al mes se busca en Google (y otros datos de nuestro interés como: dificultad, competencia…).
Por ejemplo, lo de Jordi Hurtado… Lo buscan 1.600 veces al mes en España.

Meta Etiquetas
¿Qué es eso?
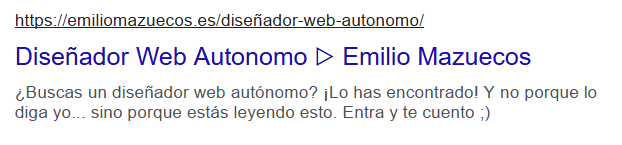
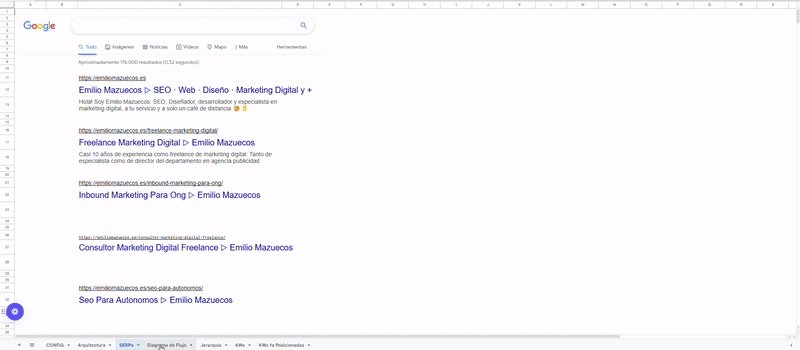
Una imagen vale más que mil palabras, es esto que ves cada vez que buscas en Google:

El título es el texto en azul y la meta descripción son las dos líneas que hay debajo.
Cada apartado de nuestra web tiene su título y su meta descripción, que deberemos preparar de antemano y no improvisar una vez ya hecha la web.
Encabezados y contenidos
Esto es básicamente el texto de cada apartado, lo que vamos a escribir exactamente.
Diseñar o maquetar un apartado es como montar un puzzle: Lo primero es tener las piezas, que son los textos y contenido.
Métricas de las keywords seleccionadas
Hay que guardar los valiosos datos de las palabras clave que hemos escogido para tenerlos como referencia.
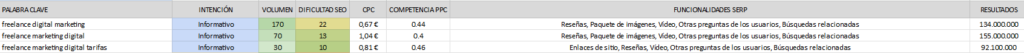
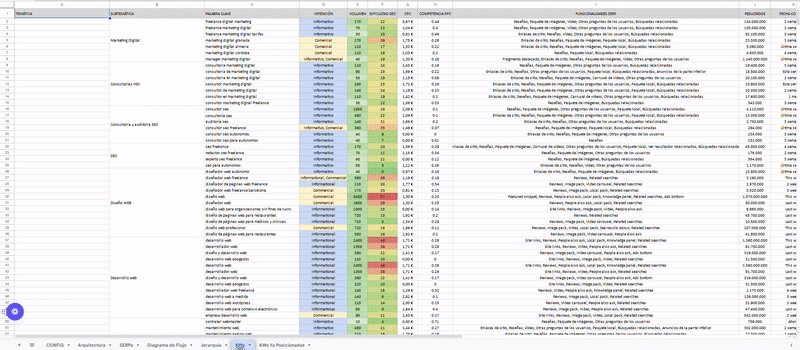
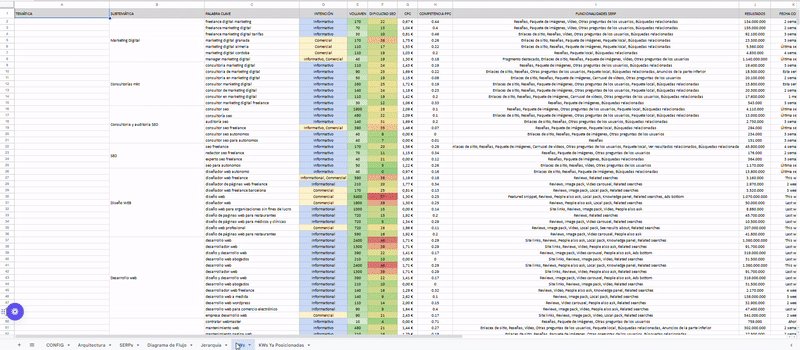
Aquí un ejemplo de métricas que podríamos guardar:

Flowchart o diagrama de flujo
El diagrama de flujo de una web define el camino que el usuario seguirá a través de la misma. Éste traza todas las posibles rutas que seguirán los distintos tipos/perfiles de usuario hacia sus respectivas metas de conversión.
Por ejemplo en la web de una ONG podemos tener, entre otros, estos perfiles de usuario:
- Usuarios potenciales (personas interesadas en recibir la ayuda de la asociación).
- Voluntarios potenciales (personas interesadas en ayudar con su trabajo a la asociación).
- Donantes potenciales (personas susceptibles de hacer donaciones periódicas o puntuales).
Nuestro objetivo es guiarles hacia la conversión que buscamos para cada uno
- Usuario potencial → Formulario/contacto «necesito ayuda»
- Voluntario potencial → Formulario «quiero ayudar»
- Donante potencial → Pasarela de donaciones
Y para ello iremos creando un enlazado interno que los interpele y los vaya llevando justo hacia donde queremos.
Esto es algo que con webs sencillas puedes hacer de forma intuitiva, pero hay casos en los que no queda otra que diseñar tremebundo FlowChart si queremos que funcione.
Diseñar una arquitectura web ¿Cómo la hago yo?
Cada maestrillo tiene su librillo, así que te cuento cómo hacerlo y gestionarlo con el cliente de la forma que, en mi experiencia, mejor funciona.
1. Brief con el cliente
Me reúno con el cliente para ver sus necesidades, contenidos y demás.
2. Investigación previa antes de empezar
Analizo la competencia que me ha dado el cliente y la que encuentre por mi lado a nivel de SEO.
Creo un documento propio para trabajar la brecha de palabras clave.
Preparo un plan de acción.
3. «Contra-brief» con el cliente
Le cuento al cliente lo que he descubierto y el plan de acción que le recomiendo.
Juntos acordamos cómo acometer el proyecto (según su implicación).
4. Diseño de la arquitectura web
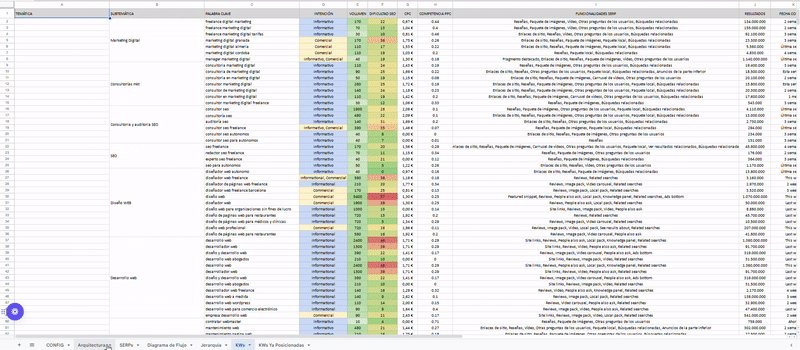
Creo el documento global, con todas las partes que he ido comentando antes.
5. Presentación de la arquitectura web
Momento importante en el que le enseño al cliente lo que tenemos planeado y le doy una Master Class gratuita de posicionamiento SEO.
6. Correcciones y versión final
No siempre se da en el clavo a la primera, hay veces que debemos ajustar el tono empleado en las descripciones, cambiar algún apartado, o pulir cualquier detalle.
Se hace, se envía y en cuanto tengo el ok podemos ponernos manos a la obra porque ya tendremos los planos para nuestro «edificio».
Comentarios finales
Lo primero: Perdona por tanto texto 😅
Puede que pienses que me he enrollado mucho en este artículo pero, créeme, me he dejado mucho en el tintero.
No he hablado, por ejemplo, de los tipos de arquitectura web que pueden hacerse, ni he profundizado demasiado en cada apartado (sobre buenas prácticas o cómo hacerlos en profundidad).
Pero es que si me ponía a contarte todo lo que tenía en mente me iba a quedar un curso completo más que una entrada de blog 😂
En cualquier caso quiero que te quedes con las claves:
- Para crear una página debemos empezar por diseñar su arquitectura web.
- La arquitectura es importante para el SEO (ayuda a posicionar).
- Es importante para tus usuarios (les ayuda a navegar).
- Es importante para tí (potencia las conversiones y te ayuda a plasmar lo que necesitas).
Si te ha parecido poco texto y quieres que escriba un poco más dímelo para que cree otros artículos en el blog sobre arquitectura web u otra temática que te resulte de interés 😉
¡Nos leemos! 👋



0 comentarios